测试摘要
到底怎样选择 COMSOL 求解的软硬件平台?
一场横跨 EPYC、Ryzen、Windows Server、Ubuntu 的魔幻测评给你答案
30 秒速览结论
- 9274F 四条赛道只赢一条,价格却是家用旗舰的 3–4 倍;
- 内存通道“过四即佛”,继续插条收益断崖式下跌;
- Ubuntu 普遍比 Windows Server 快,但差距不到 10 %,属于“能省出一杯咖啡”级别;
- 9950X/7950X 综合性价比最高,3D 大缓存只在“多分离迭代”场景显灵;
- AM5 平台值得冲,AM4 再便宜也是 49 年入国军。
测试硬件信息

测试COMSOL案例
选择了四个比较具有代表性的COMSOL官方仿真案例,进行脚本化批量测试,使用脚本进行了三次计算,并记录平均时间和最短时间,作为报告最终输出数据并出图。选择的案例信息如下:
1、CFD+传质+传热:圆形喷射燃烧器中的合成气燃烧
本例模拟在一个圆形喷射燃烧器中未经过预混的合成气的湍流燃烧。合成气是一种气体混合物,主要包含氢气、一氧化碳和二氧化碳等。其名称来源于它用于合成天然气。在该模型中,合成气从一根管道注入开口区,同时空气在缓慢流动。在管道中,未经过预混的合成气与周围的空气混合并反应,在出口形成湍流火焰。该模型组合了”反应流”接口和”流体传热”接口进行求解。喷射的湍流通过 k-ω 湍流模型进行建模,湍流反应使用涡耗散模型建模。得到的速度、温度和物质质量分数与实验值进行了比较。
案例官方链接:http://cn.comsol.com/model/syngas-combustion-in-a-round-jet-burner-14881
此案例为2D轴对称模型的稳态的多物理场耦合计算,考核的是多物理场分离迭代求解计算能力
预计单次计算为 12min 左右
案例预览图:

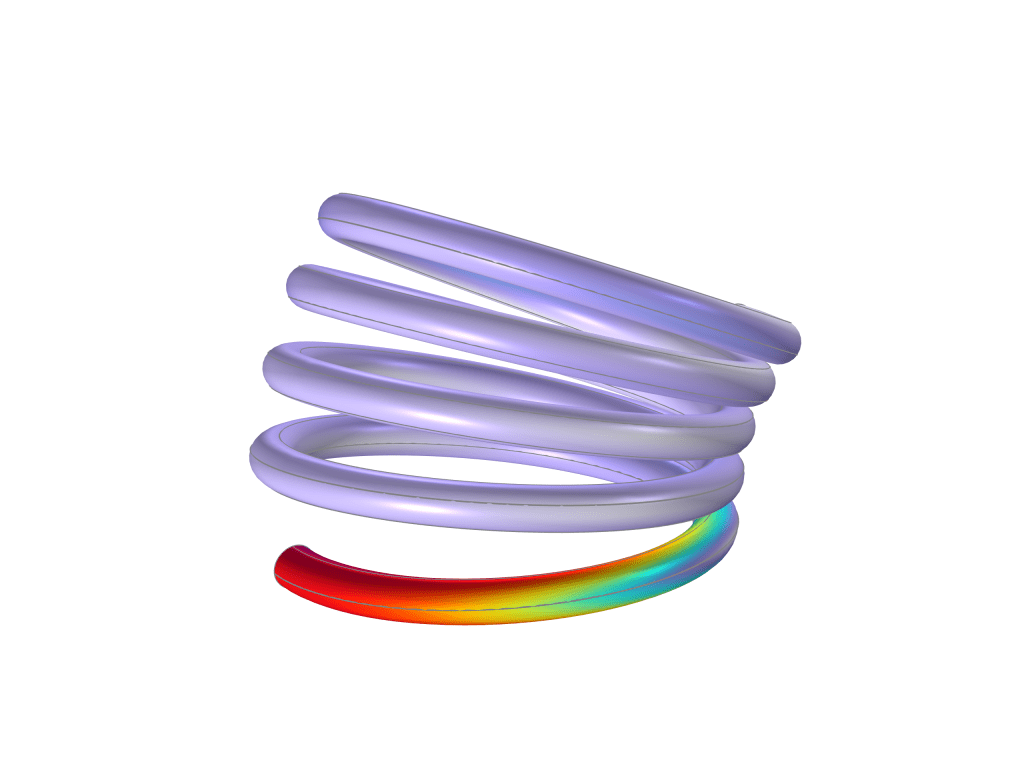
2、结构力学:加载弹簧的自接触
本例演示如何为螺旋弹簧设置自接触。当弹簧被施加在其一端的垂直力压缩时,它会与自身接触并开始旋转。
案例官方链接:http://cn.comsol.com/model/self-contact-of-a-loaded-spring-109781
此案例为3D模型的参数化稳态的非线性仿真,考核的是隐式非线性计算
预计单次计算为 6min 左右
案例预览图:

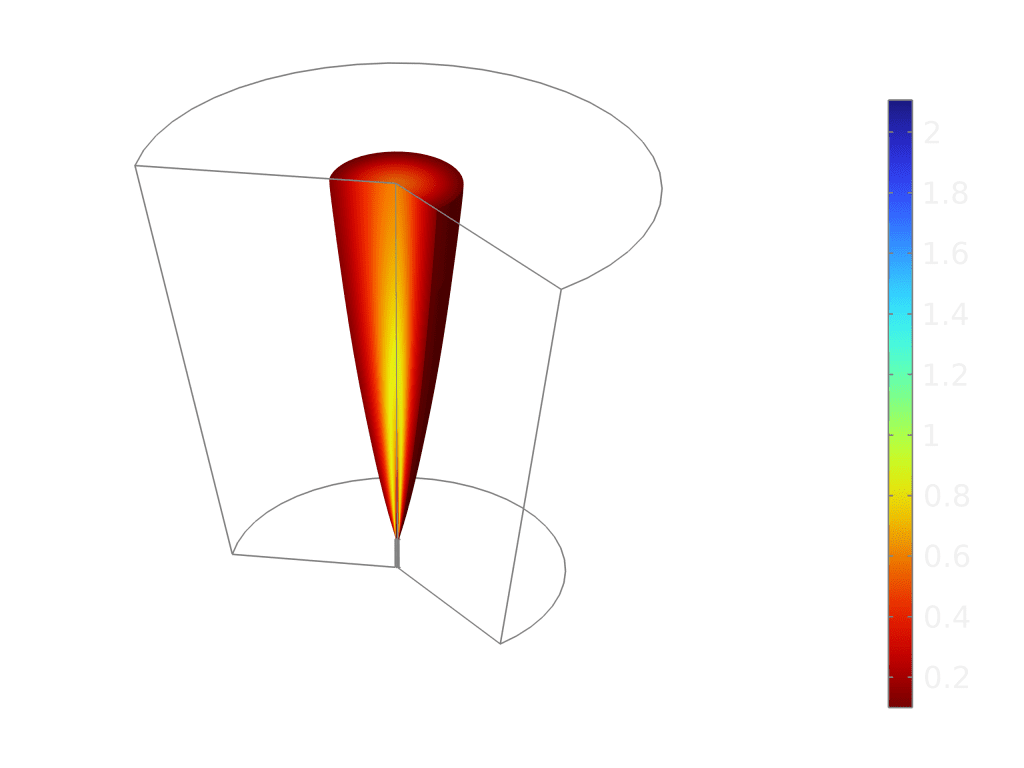
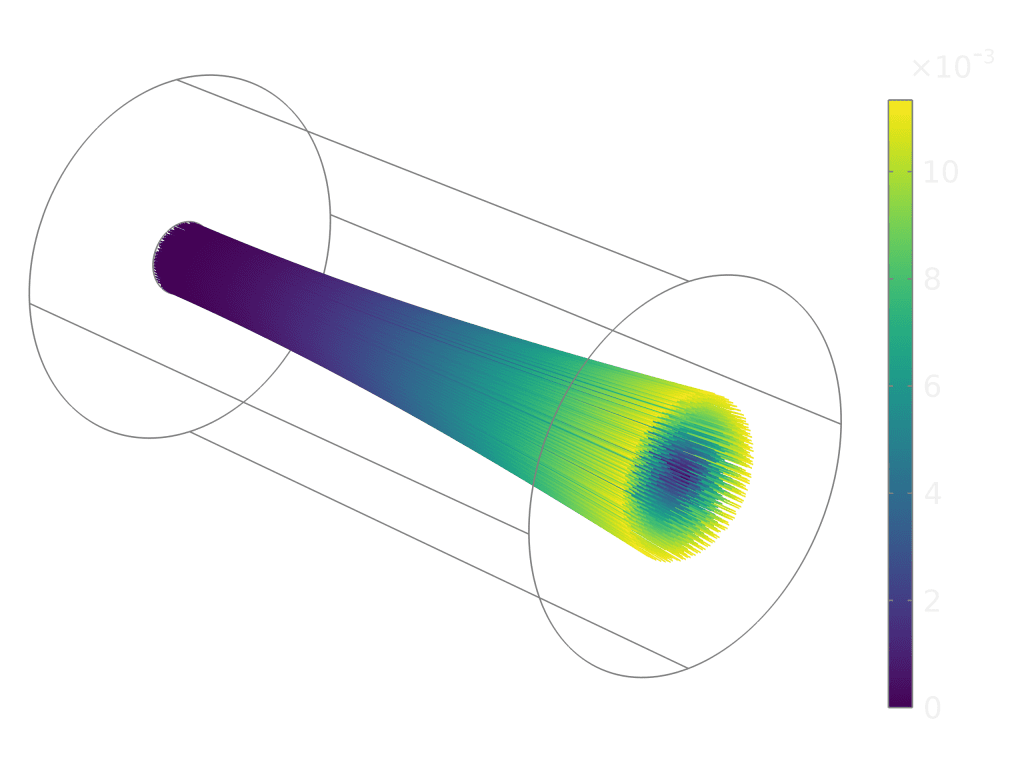
3、ACDC:相对论发散电子束
在对带电粒子束以很大的电流和相对论速度的传播建模时,空间电荷和束电流产生了明显的电力和磁力,分别使粒子束具有发散和聚焦的趋势。使用”双向耦合粒子追踪”研究步骤可以计算粒子轨迹与电力/磁力之间的双向强耦合作用。本例中,网格细化研究证实,得到的解与相对论束包络形状的解析表达式一致。
案例官方链接:http://cn.comsol.com/model/relativistic-diverging-electron-beam-17065
此案例为3D模型的电磁场带电粒子追踪场景下的双向耦合粒子追踪,考核的是多物理场下粒子追踪瞬态求解能力
预计单次计算为 4min 左右
案例预览图:

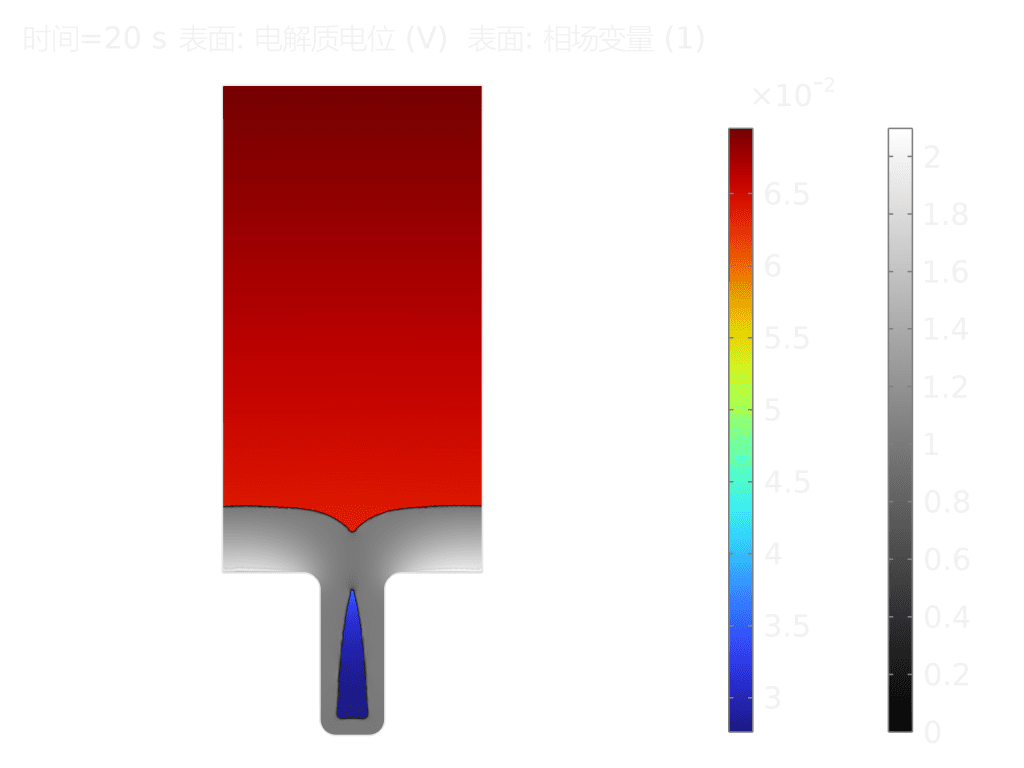
4、电化学:使用相场法模拟沟槽中镀铜
本例说明如何使用”相场”接口模拟阴极表面发生的铜的电镀过程,结果再现了由于沉积速率不均匀而产生的空穴形成。其中既考虑了浓度相关电极动力学,也考虑了通过扩散和迁移引起的离子传输,因此,该模型称为三次电流密度分布模型。沉积边界处的电极动力学定义为使用”相场”接口中的 δ 函数的一个域项。
案例官方链接:http://cn.comsol.com/model/copper-deposition-in-a-trench-using-the-phase-field-method-79891
此案例为2D模型的电化学场景下的瞬态多物理场耦合,考核的是多物理场下粒子追踪瞬态求解能力
预计单次计算为 4min 左右
案例预览图:

测试结果
1、不同内存通道数下求解时间对比
首先对比了EPYC 9274F在不同内存通道数量下的表现,最短仿真时间数据如下图:
分析结论:多通道在多物理场中多次分离求解过程中,有优势,从单通道提升为双通道的优化最为显著,但是从达到4通道之后,继续提升通道数量优化有限。

分析结论:多通道在多物理场中多次分离求解过程中,有优势,从单通道提升为双通道的优化最为显著,但是从达到4通道之后,继续提升通道数量优化有限。
单→双通道:时间直接砍 30 % 以上,肉眼可见;
双→四通道:再薅 10 % 左右,差强人意;
四→八通道:收益≈3 %,属于“电费都赚不回来”;
八→十二通道:COMSOL 都替你心疼主板。
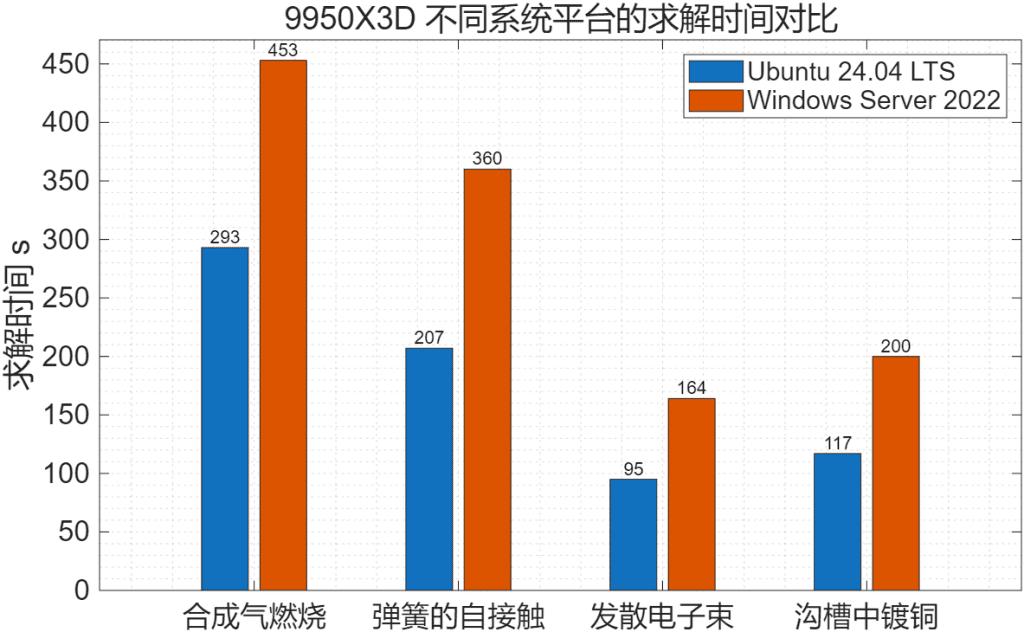
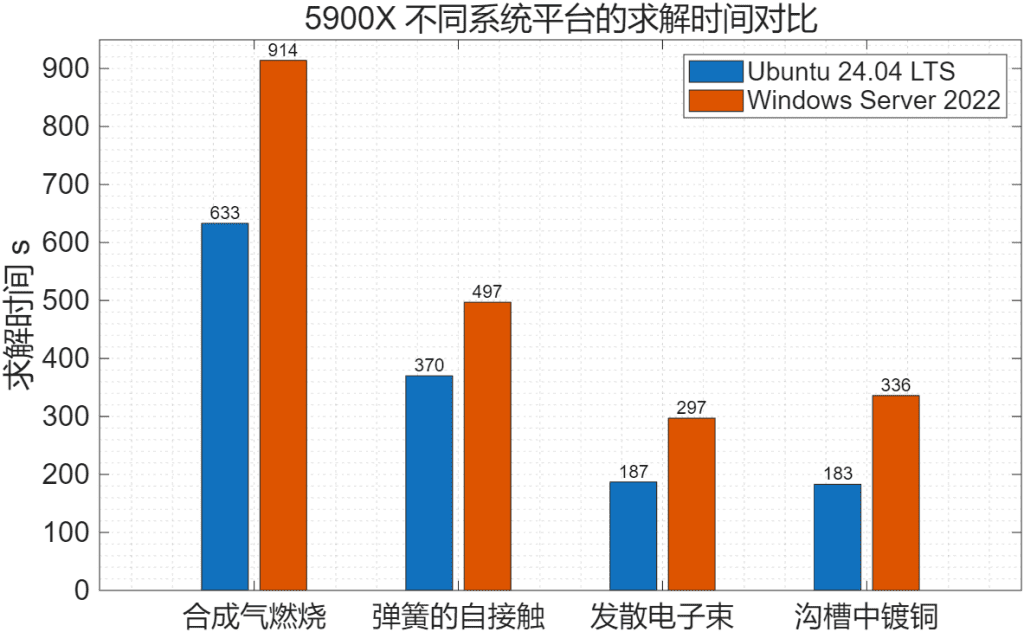
2、不同系统平台的对比
对比了EPYC 9274F和9950X3D 5900X三个硬件平台下,在不同系统环境下的效率对比:



结论:1、Ubuntu整体效率要高于Windows;
2、EPYC 9274F 上,Ubuntu的效率整体高于Windows server,但是不是非常明显。
3、家用平台的Ryzen 9上,Ubuntu系统的效率远高于Windows,提高了40%~80%,(这点和之前的经验一致)。
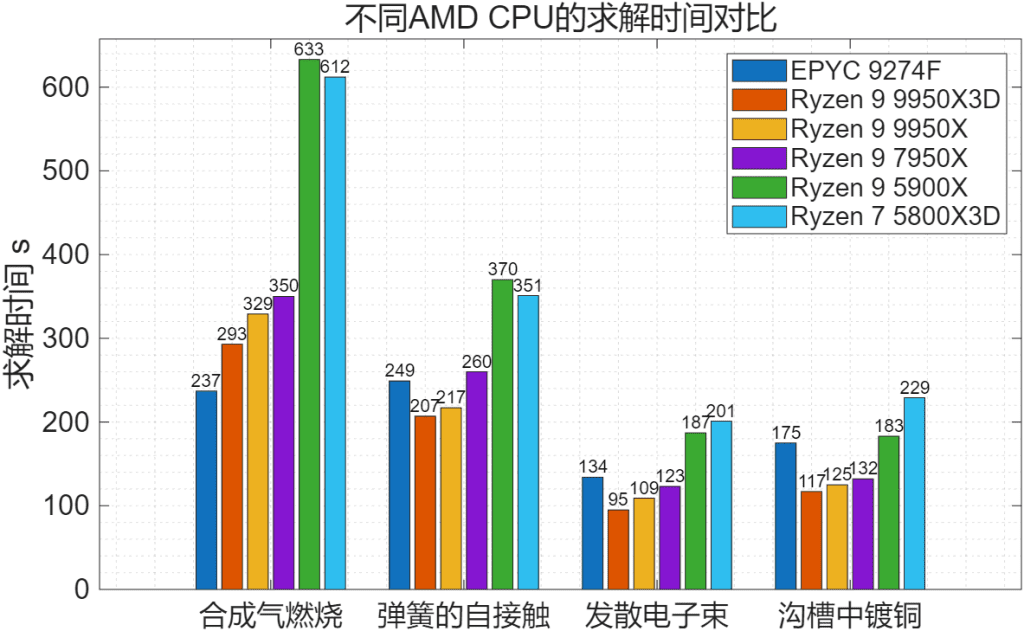
3、不同处理器的横向对比
对比了目前手头上左右的AMD系列处理的运算时间,其中5800X3D使用了win11系统,其余均为Ubuntu系统下的测试数据。

数据分析:1、EPYC 9274F 整体效率不如家用平台的9950X/7950X,EPYC 9274F 仅在多分离求解器的“合成气燃烧”案例上有相对明显的优势,分析可能是3D大缓存带来的优势;
2、家用平台当代旗舰9950X和上代旗舰7950X相比,差距不算很大,都是比较具备性价比的选择;
3、上上代的5000系列处理器和9000/7000系列还是有较大差距,说明AM5和AM4平台相比,其实是更值得投入的平台;
4、5900X和5800X3D的对比,说明3D大缓存在COMSOL模拟计算中确实存在优势;
结论:
- 公司报销、只跑千万自由度以上模型→双路 EPYC 插满通道;
- 自费科研、追求性价比→9950X/7950X + 四通道 DDR5-6000 是甜蜜点;
- 旧 AM4 平台别折腾,5800X3D 缓存再大也抵不过 IPC 和频率代差。
最后:五句“人话”采购口诀
- 通道先插四,再谈 CPU 贵;
- Linux 远程跑,Windows 画图美;
- 核心过 32,收益就跳水;
- 预算 1W5,9950X 插满最实惠;
- 模型 <500 万,高频低延才是王。

附录1:批量测试所用Matlab脚本
%% * COMSOL硬件效率测试报告*
% 此脚本用于测试批量计算测试不同硬件下COMSOL的计算效率,并生成效率数据图示
% 系统环境截图如下:(需要自己截图并保存覆盖文件夹内的"sysinfo.png")
imshow(imread("sysinfo.png"))
%% *0. 软硬件信息定义*
% 使用COMSOL Server 的连接方式,无法通过COMSOL内置方法获取软硬件信息,此部分需要自定义输入。
system_info.CPUName = "AMD EPYC 9274F 24-Core Processor 4.05 GHz";
system_info.TotalMemory = "32GB*8 ";
system_info.OSVersion = "Ubuntu 24.04 LTS";
num_test=3 ;%num_test为单个案例计算次数, num_test=3 则表示每个案例计算3次,取平均值和最快时间。
sol_time = zeros(2,num_test);
%% *1. CFD+传质+传热:圆形喷射燃烧器中的合成气燃烧*
% 本例模拟在一个圆形喷射燃烧器中未经过预混的合成气的湍流燃烧。合成气是一种气体混合物,主要包含氢气、一氧化碳和二氧化碳等。其名称来源于它用于合成天然气。在该模型中,合成气从一根管道注入开口区,同时空气在缓慢流动。在管道中,未经过预混的合成气与周围的空气混合并反应,在出口形成湍流火焰。该模型组合了"反应流"接口和"流体传热"接口进行求解。喷射的湍流通过 k-ω 湍流模型进行建模,湍流反应使用涡耗散模型建模。得到的速度、温度和物质质量分数与实验值进行了比较。
% 案例官方链接:http://cn.comsol.com/model/syngas-combustion-in-a-round-jet-burner-14881
% * 此案例为2D轴对称模型的稳态的多物理场耦合计算,考核的是多物理场分离迭代求解计算能力
% * 预计单次计算为 12min 左右
% 案例预览图:
mphopen("round_jet_burner.mph")
for i=1:num_test
tic;
model.sol('sol1').runAll;
sol_time(1,i)=toc;
end
figure(1);
bar_plot_fun(sol_time(1,:),"Cal Time Cost:圆形喷射燃烧器中的合成气燃烧");
%% *2. 结构力学:加载弹簧的自接触*
% 本例演示如何为螺旋弹簧设置自接触。当弹簧被施加在其一端的垂直力压缩时,它会与自身接触并开始旋转。
% 案例官方链接:http://cn.comsol.com/model/self-contact-of-a-loaded-spring-109781
% * 此案例为3D模型的参数化稳态的非线性仿真,考核的是隐式非线性计算
% * 预计单次计算为 6min 左右
% 案例预览图:
mphopen("loaded_spring_contact.mph")
for i=1:num_test
tic;
model.sol('sol1').runAll;
sol_time(2,i)=toc;
end
figure(1);
bar_plot_fun(sol_time(2,:),"Cal Time Cost:加载弹簧的自接触");
%% *3. ACDC:相对论发散电子束*
% 在对带电粒子束以很大的电流和相对论速度的传播建模时,空间电荷和束电流产生了明显的电力和磁力,分别使粒子束具有发散和聚焦的趋势。使用"双向耦合粒子追踪"研究步骤可以计算粒子轨迹与电力/磁力之间的双向强耦合作用。本例中,网格细化研究证实,得到的解与相对论束包络形状的解析表达式一致。
% 案例官方链接:http://cn.comsol.com/model/relativistic-diverging-electron-beam-17065
% 此案例为3D模型的电磁场带电粒子追踪场景下的双向耦合粒子追踪,考核的是多物理场下粒子追踪瞬态求解能力
% 预计单次计算为 4min 左右
% 案例预览图:
mphopen("electron_beam_divergence_relativistic.mph")
for i=1:num_test
tic;
model.sol('sol1').runAll;
sol_time(3,i)=toc;
end
figure(1);
bar_plot_fun(sol_time(3,:),"Cal Time Cost:相对论发散电子束");
%% *4. 电化学:使用相场法模拟沟槽中镀铜*
% 本例说明如何使用"相场"接口模拟阴极表面发生的铜的电镀过程,结果再现了由于沉积速率不均匀而产生的空穴形成。其中既考虑了浓度相关电极动力学,也考虑了通过扩散和迁移引起的离子传输,因此,该模型称为三次电流密度分布模型。沉积边界处的电极动力学定义为使用"相场"接口中的 δ 函数的一个域项。
% 案例官方链接:http://cn.comsol.com/model/copper-deposition-in-a-trench-using-the-phase-field-method-79891
% 此案例为2D模型的电化学场景下的瞬态多物理场耦合,考核的是多物理场下粒子追踪瞬态求解能力
% 预计单次计算为 4min 左右
% 案例预览图:
mphopen("cu_trench_deposition_pf.mph")
for i=1:num_test
tic;
model.sol('sol1').runAll;
sol_time(4,i)=toc;
end
figure(1);
bar_plot_fun(sol_time(4,:),"Cal Time Cost:相场法模拟沟槽中镀铜");
%% *测试结果汇总*
%% 各项测试平均时间
bar_plot_fun(mean(sol_time,2),{"系统环境配置",...
strcat('CPU: ',system_info.CPUName), ...
strcat('内存: ',system_info.TotalMemory), ...
strcat('系统: ',system_info.OSVersion)
});
ylabel("各项测试平均耗时 s");
xlabel('测试项目');
%% 各项测试最短时间
bar_plot_fun(min(sol_time,[],2),{"系统环境配置",...
strcat('CPU: ',system_info.CPUName), ...
strcat('内存: ',system_info.TotalMemory), ...
strcat('系统: ',system_info.OSVersion)
});
ylabel("各项测试最短耗时 s");
xlabel('测试项目');
%% 本次测试整体耗时
disp(strcat('整个测试耗时:',num2str(sum(sum(sol_time))/60),' 分钟'));
save('html\data.mat','system_info','sol_time')