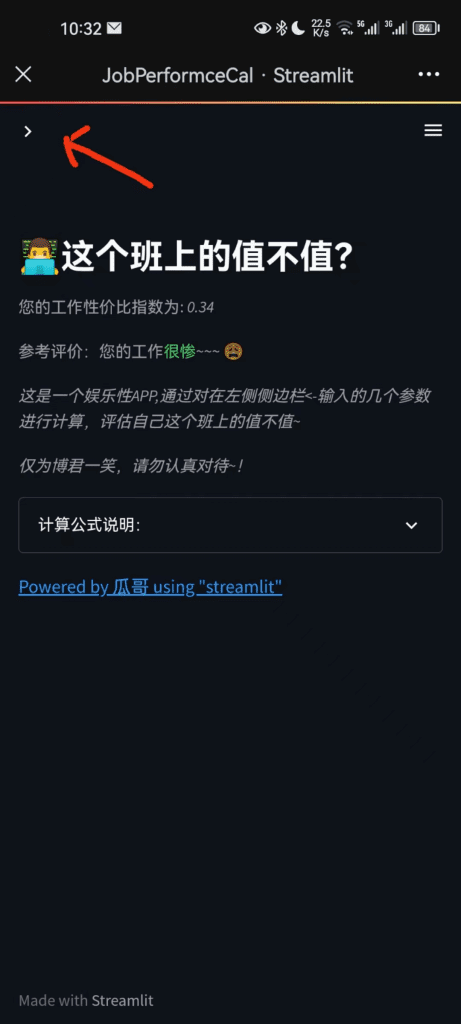
“这个班上的值不值” Web版
做了一个Streamlit的练手应用,用于测算“工作的性价比”。
非严谨计算,请勿认真对待,xD。
挂在服务器上了,比较轻量,应该不会下线,可以分享给朋友玩一下http://175.24.226.62:8501/


缘由
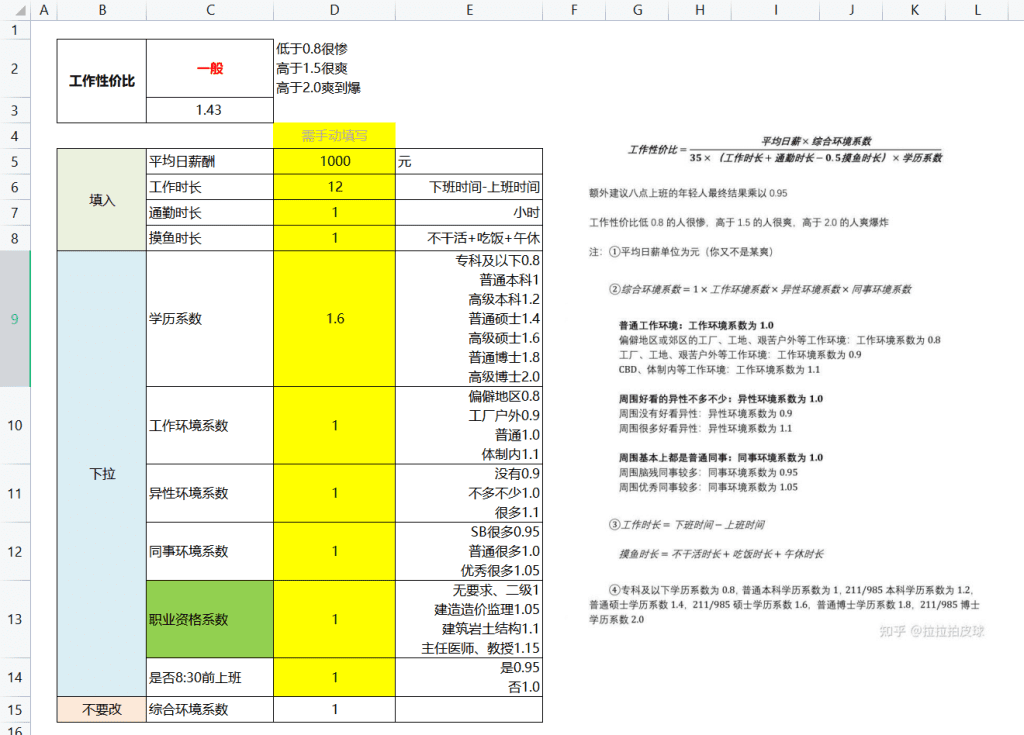
去年在某位群友的分享下,碰到一个很有意思的一个excel小应用。

一个挺有意思的小应用,一点职场人的茶余饭后的小话题。玩了两下后思考了一下,这个做成excel属实是不方便好友分享,如果做成一个web版的或者小程序版本,不是更好?这个想法就这样一直留在todo list里了。
最近工作太忙了,但是为了不被眼下的工作完全淹没自己,还是逼迫自己慢慢的完成一些todo list上的事。因为,我坚持认为,人除了要赚眼前的填饱肚子的月供之外,也要持续的坚持学习新东西,做一些对长远规划有用的东西。
五月份某天在学习调研dashboard和streamlit的时候,想起这个“这个班上的值不值”的应用,就把它当做一个学习练手的小task做了,并且部署到了我的轻量级服务器上。

做法分享:
简单来讲,就是分为两步:
1、基于python streamlit写脚本,开发一个应用。
2、将调试好的streamlit应用部署到服务器上。
主要要点:
1、我的开发环境是Anaconda+Pycharm,这也是主流的比较推荐的python科学研究的开发环境;
2、Streamlit相关的资料还是比较少,主要建议上官网看他的一些API说明:
Streamlit官方Documentation(推荐):https://docs.streamlit.io/
也有个国人做的学习手册(施工中):http://cw.hubwiz.com/card/c/streamlit-manual/
然后有了一些基础概念后,就可以面对AI编程了,哈哈。
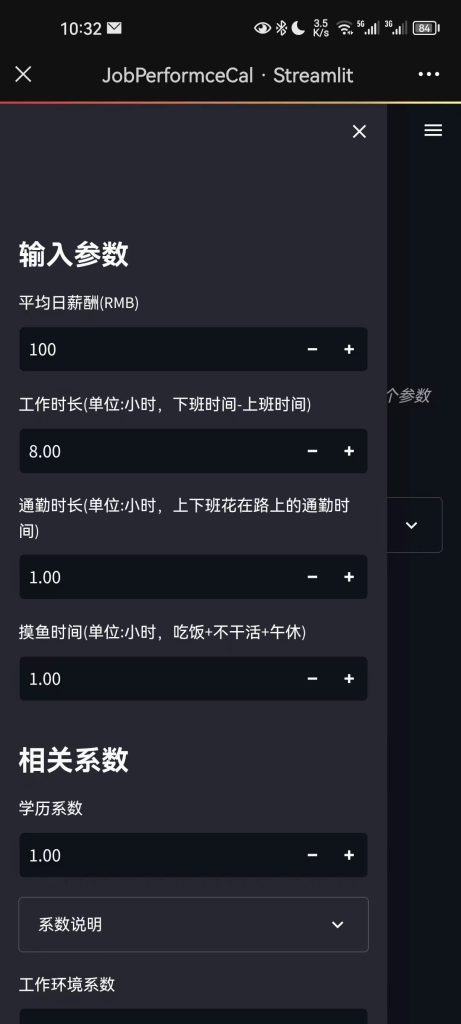
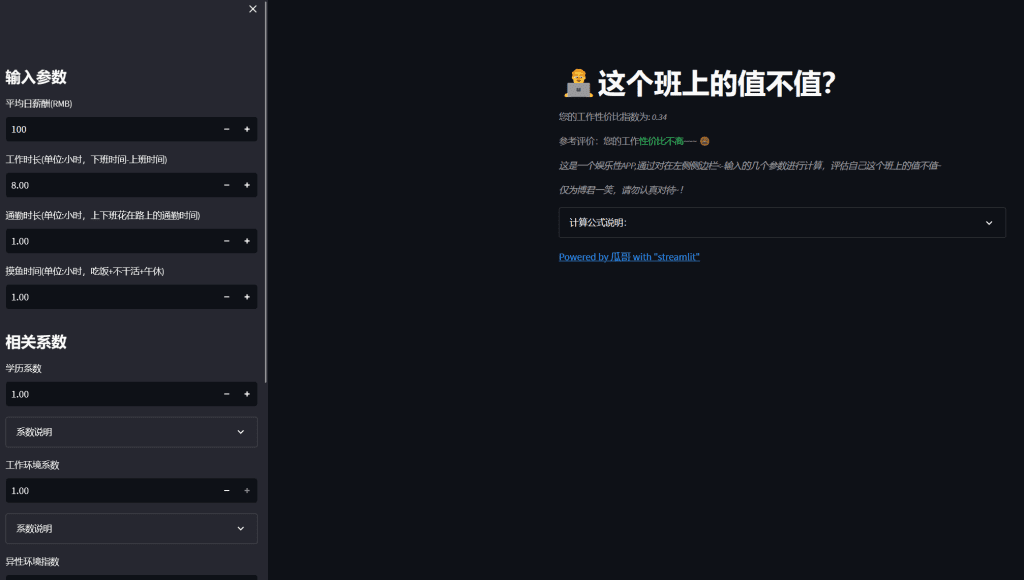
3、我是梳理了一下应用,基本很快就确定了一个框架:siderbar作为参数输入,然后右边做输出和说明展示的。进而开始coding。
import streamlit as st
with st.sidebar:
st.title('输入参数')
salary = st.number_input('平均日薪酬(RMB)', value=100, min_value=50, step=25)
work_t = st.number_input('工作时长(单位:小时,下班时间-上班时间)', value=8.0, min_value=1.0, step=0.5)
trans_t = st.number_input('通勤时长(单位:小时,上下班花在路上的通勤时间)',value=1.0,step=0.25)
slack_t = st.number_input('摸鱼时间(单位:小时,吃饭+不干活+午休)',value=1.0,min_value=0.0,step=0.25)
st.title('相关系数')
edu = st.number_input('学历系数',value=1.0,step=0.2,min_value=0.8,max_value=2.0)
with st.expander('系数说明'):
st.text('专科及以下 0.8\n普通本科 1.0\n高级本科 1.2\n普通硕士 1.4\n高级硕士 1.6\n普通博士 1.8\n高级博士 2.0')
env_working = st.number_input('工作环境系数',value=1.0,step=0.2,min_value=0.8,max_value=1.1)
with st.expander('系数说明'):
st.text('偏僻地区 0.8\n工厂户外 0.9\n普通 1.0\n体制内 1.1')
env_female = st.number_input('异性环境指数',value=1.0,min_value=0.9,max_value=1.1,step=0.1)
with st.expander('异性指数说明'):
st.text('没有 0.9\n不多不少 1.0\n很多 1.1')
env_coleg = st.number_input('同事环境系数', value=1.0, min_value=0.95, max_value=1.05, step=0.05)
with st.expander('同事环境系数说明'):
st.text('SB很多 0.95\n普通很多 1.0\n优秀很多 1.05')
env_career = st.number_input('职业资格系数', value=1.0, min_value=1.0, max_value=1.15, step=0.05)
with st.expander('职业资格系数说明'):
st.text('无要求、二级 1.0\n建造造价监理 1.05\n建筑岩土结构 1.1\n主任医师、教授 1.15')
early_working = st.number_input('是否在8:30前上班', value=1.0, min_value=0.95, max_value=1.0, step=0.05)
st.text('是否8:30前上班? 是:0.95, 否:1.0')
final_ratio = st.number_input('综合环境系数(不要改)', value=1.0, max_value=1.1, min_value=0.9, step=0.05)
point = salary*final_ratio/(35*(work_t+trans_t-0.5*slack_t)*edu*env_career)*early_working*env_coleg*env_female
st.title(':male-technologist:这个班上的值不值?')
st.caption(f"您的工作性价比指数为: _%.2f_" % point)
if point<=0.8:
text_out = '参考评价:您的工作:green[很惨]~~~ :weary:'
elif point<=1.5:
text_out = '参考评价:您的工作:blue[一般]. :expressionless:'
elif point<=2.0:
text_out = "参考评价:您的工作:red[很爽]~~! :stuck_out_tongue_winking_eye:"
else:
text_out = "参考评价:您的工作:red[爽到爆炸]~~~!!! :sunglasses:"
st.caption(text_out)
st.caption('_这是一个娱乐性APP,通过对在左侧侧边栏<-输入的几个参数进行计算,评估自己这个班上的值不值~_')
st.caption('_仅为博君一笑,请勿认真对待~!_')
with st.expander("计算公式说明:"):
st.image('img.png')
st.write('[Powered by 瓜哥 using "streamlit"](https://guagefangzhen.cn)')
4、Streamlit的发布到服务器,我百度了看到的基本都是用Docker环境安装streamlit环境。我的想法更简单: 服务器上装了miniconda –> 在miniconda里装Streamlit环境 –> 在Streamlit虚拟环境中启动上传的 JobPerformanceCalculator.py
5、Streamlit中的启动,需要添加nohup命令。这样你就可以在运行后关闭这个命令窗口,而应用一直会在服务器后台运行了。
nohup streamlit run JobPerformanceCalculator.py