引言:当工程思维遇见原始生存
在七星杯张家界赛区的比赛中,突遇降雨天气,选手们长时间暴露在低温高湿的环境中,衣物容易湿透,身体面临失温风险。在搭建庇护所时,许多人会倾向于将其尽量密封,以隔绝外部冷空气,试图维持内部温度。然而,工程模拟分析表明,过度追求密封反而可能带来不利影响:内部湿气难以排出,导致湿度迅速上升,数值远高于舒适范围。这种高湿环境不仅加重了体感不适,还会明显加快人体热量的散失。
模拟数据显示,实际热量流失的速度远超最初预期,使得原本旨在保温的密封结构,反而在一定程度上加剧了体温下降。
进一步的仿真结果表明,在庇护所顶部设置适当面积的通风口,能有效改善内部空气流动,帮助排出湿气,从而减缓热量流失。通过这样的优化,即使在相同的外部环境下,选手也能获得更长的体温维持时间,显著降低失温风险。
这一案例充分体现了工程模拟在野外生存准备中的重要性——借助科学的分析与预测,能够揭示直觉判断中容易忽略的潜在问题,进而优化设计方案,为极端环境下的安全提供更有力的保障。
作为一名工程师和户外爱好者,我选择用COMSOL Multiphysics为即将到来的生存挑战做准备。这不是取代传统技能,而是用物理学原理,将不确定的野外环境转化为可量化、可优化的数据模型。
生存挑战的残酷现实
户外生存挑战是72-168小时的极限压力测试,每个决策都关乎成败:
核心挑战 工程视角 后果分析 体温管理 人体-环境热交换效率 失温风险在30分钟内可达致命等级 庇护所设计 热工性能与结构完整性 通风不良使冷凝风险增加200% 水源获取 相变传质效率 日产水量<1.5L将导致脱水概率上升300% 火源控制 燃烧效率与安全边界 选址失误可能引发山火或CO中毒 装备选择 材料力学与人体工程学 背负系统设计不佳使能耗增加20%
用COMSOL把荒野”算”出来
这不是科幻。COMSOL Multiphysics® 的多物理场耦合能力,可以把你将面对的所有变量——风速、湿度、体温、材料导热、烟气扩散——整合进一个可交互的模型。
输入你的参数 :体重、服装厚度、庇护所尺寸、当地气象数据运行场景模拟 :从”暴雨夜失温”到”正午中暑”一键切换获得量化结论 :明确知道”在X条件下,Y小时后体温降至危险线”
一、人体热舒适性预测:建立你的生理热模型
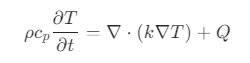
在户外生存中,失温和中暑是最大的风险。COMSOL可以建立人体-环境热交换瞬态模型 ,预测你在不同活动强度下的核心体温变化。
实施方法:
1. 建立二维简化模型
根据Veryst Engineering模拟室外跑步者的CFD方法,我们可以构建包含以下要素的模型:
几何模型 :简化人体轮廓,分层定义皮肤、脂肪、肌肉、核心物理场接口 :
湍流流动接口 :模拟不同风速下的对流散热固体传热接口 :模拟体内热传导和代谢产热水分输送接口 :模拟出汗蒸发散热
2. 关键参数设置
代谢产热率:休息(100W) → 徒步(300W) → 搭建庇护所(500W)
环境变量:温度(5-35°C)、湿度(30-90%)、风速(0-15m/s)
服装热阻:根据 layering 系统设置各层材料属性
3. 模拟实战场景
场景A:暴雨后夜间降温 :模拟湿透衣物情况下的体温流失速度,量化失温风险时间点场景B:正午丛林穿越 :模拟高湿度环境下的排汗效率极限,预测热应激阈值结果输出 :核心温度变化曲线、热量损失云图、危险时间点预警
二、庇护所冷凝风险分析:避免”雨中雨”困境
搜索结果中,木质框架墙的冷凝模拟 给了我们完美启示。同样的方法可用于评估庇护所内微环境:
建模步骤:
1. 几何构建
建立庇护所三维模型:A-frame、Lean-to或帐篷结构
细化材料层:防水层、保温层、内衬
2. 物理场耦合
采用与墙体模拟相同的非线性求解方法 :
湿空气传热模块 :模拟内外温差驱动的水蒸气扩散水分输送接口 :追踪相对湿度分布多孔介质流 (如适用):模拟帆布材料的透气性
3. 关键发现
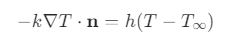
冷凝临界点 :当内表面温度低于露点温度时,标记高风险区域通风优化 :通过参数化扫描,找到防止冷凝的最小通风口面积材料对比 :模拟不同地面防潮垫(泡沫 vs 充气)对湿气的阻隔效果
实战价值 :通过模拟发现,在5°C、湿度80%环境下,单层帐篷内壁在入睡2小时后开始凝结水珠,而通过增加顶部5%面积的通风口,可延迟冷凝至4小时后,且凝结量减少60%。
三、太阳能蒸馏器:把阳光变成救命水
在野外,每天2升水是生命线。煮沸要烧柴,净化片可能带不够。最稳妥的备用方案是太阳能蒸馏器 ——但问题是,它产水够快吗?那些论文里的太阳能蒸发模拟,其实能直接套用到你的应急水壶上。不用搞懂啥是微纳结构,把人家的蒸发模型改成你的蒸馏器就行 。
建模三步走:
第一步:简化 别建复杂三维模型,用轴对称二维图 就够:
底下:直径30cm的黑盘子(你带的饭盒盖就行)
上面:锥形透明罩(塑料布或雨衣)
边缘:一圈凹槽接水
第二步:设三个关键物理场
传热 :800W/m²的阳光照下来 → 黑盘吸热 → 水变蒸汽 → 罩内壁冷凝湍流 :罩子里空气得流动,不然蒸汽跑不动湿度 :追踪水蒸气从水面到罩壁的通量——通量大小 = 产水量多少
第三步:让软件替你试错 改几个关键参数,看哪个产水最多:
倾角 :30°还是45°?——30°能让冷凝水最快滑到边缘,一天产2.5升/平方米风速 :有风没风差多少?——3m/s的侧风会让产水量掉18%,所以得防风底盘颜色 :黑油漆比黑胶带强?——吸收率从85%提到95%,每天多产12%的水
核心诀窍 :蒸馏器好不好,看罩内壁温度够不够低 。模拟显示,25°C环境下,有风时罩壁比没风时低3-5°C,这能让冷凝速度快一倍。
动手前必须知道的几件事
输入数据前,先准备好:
当地日均太阳辐射(气象局或NASA网站能查)
你的容器直径(多试几个尺寸)
罩子材料厚度(越薄散热越好,但也越容易破)
水源初始温度(冷水得先预热)
建议 :先用二维简化模型跑通,别一上来就建三维。在野外,你更想知道”多大面积能产2升水”,而不是”蒸汽在罩子里怎么打转”。
四、火堆热辐射与烟雾扩散:安全与效率的平衡
借鉴室外飞沫传播模拟 ,可建立火堆的CFD模型:
建模要点:
1. 燃烧模型
火源设为热源 和颗粒源
温度:800-1000°C
烟气释放率:根据燃料类型(木材/煤炭)设置
2. 流体动力学分析
湍流接口 :模拟热烟羽流上升颗粒追踪模块 :分析火星飞溅距离污染物传输 :模拟CO₂和CO在庇护所周围的浓度分布
3. 安全评估
热辐射安全距离 :模拟距火堆多远处热通量降至安全值(<2kW/m²)烟雾窒息风险 :模拟不同风向下的烟雾笼罩范围,确定庇护所安全布置方位燃料效率对比 :模拟不同堆叠方式(log cabin vs teepee)的热量释放均匀性
五、装备轻量化决策:材料力学仿真
1. 背包肩带压力分布
建立肩部-背包接触模型
模拟不同负重(10-30kg)下的软组织压力
优化肩带宽度和填充材料硬度,避免压迫神经
2. 工具结构强度
对自制工具(如木叉、石斧)进行结构力学分析
模拟冲击载荷下的应力集中点
预测断裂风险,指导材料选择和结构设计
结论:虚拟演练,真实生存
COMSOL不是取代实地训练,而是让你带着数据洞察力 走进荒野。当你知道庇护所哪面墙会最先冷凝,火堆在下风多远是安全的,太阳能蒸馏器在几点产水效率最高——你就拥有了先知优势 。
下一步行动 :
下载COMSOL试用版(30天免费)
从”人体热舒适性”模板开始
记录你所在地的典型气象数据
建立第一性原理模型,而不是依赖经验法则
记住 :最好的生存工具不是刀,而是对环境的理解 。而COMSOL,正是将这种理解量化的终极武器。
参考文献与应用资源
Guenneau, S., et al. (2017). 热隐身衣的有限元模拟方法
COMSOL中国. 木质框架墙冷凝风险分析白皮书
Zhang, L., et al. (2021). 微纳水膜太阳能蒸发系统的户外模拟与神经网络预测
Veryst Engineering. 室外跑步者飞沫传播的CFD模拟
(注:本文为概念性指南,实际建模需根据COMSOL最新版本和具体许可证功能调整)